Today when I was reading about how to decrease size of an APK file, I discovered a functionality that I have been looking for in Android Studio, it's how to show unused resources. This functionality becomes extremely helpful when you want to optimize your APK file before release, and I believe the smaller your APK file the more download your app will get.
Oh, just one more note, I'm using Android Studio Beta 0.8.11 (Updated from Canary Channel)
Yeah, that's it.
Happy coding ;)
Enough rambling, this is how you get it:
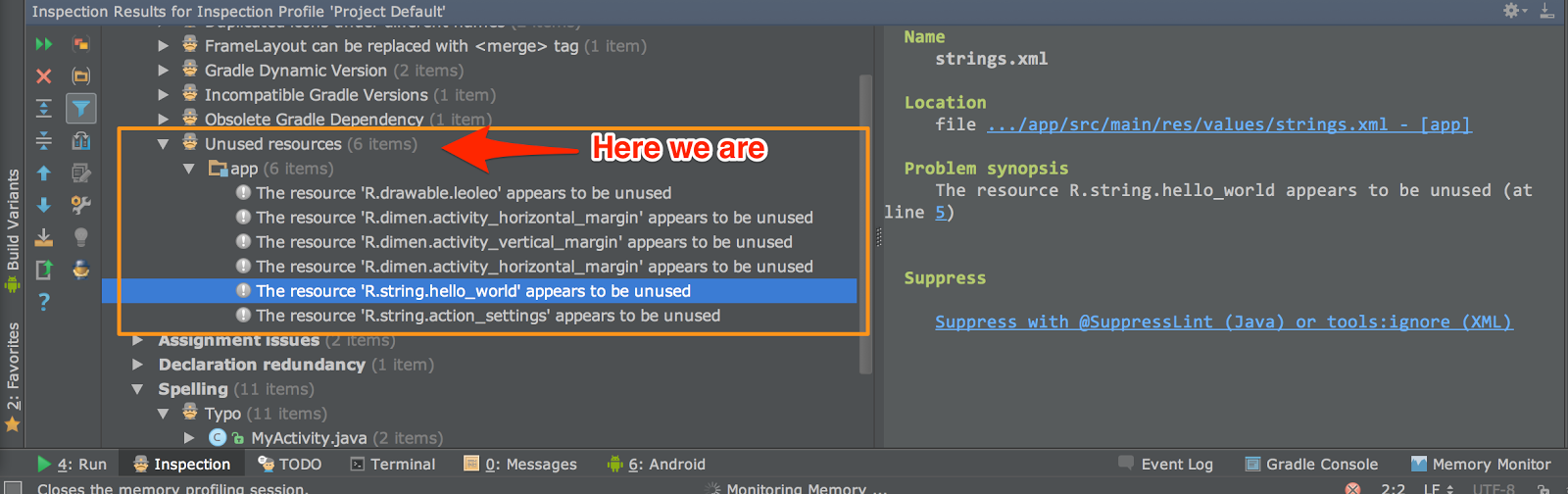
Analyze -> Inspect code...Then in Inspection windows (View -> Tool Windows -> Inspection), under Android Lint, you will find an entry named "Unused resources", click on it and you would get something like:
Oh, just one more note, I'm using Android Studio Beta 0.8.11 (Updated from Canary Channel)
Yeah, that's it.
Happy coding ;)